Multi-Platform Delivery
This course builds on new and previous projects by developing a more solid foundation and exploring new directions. Through further examination, deliverables are created with the goal of developing a unified multi-media campaign.
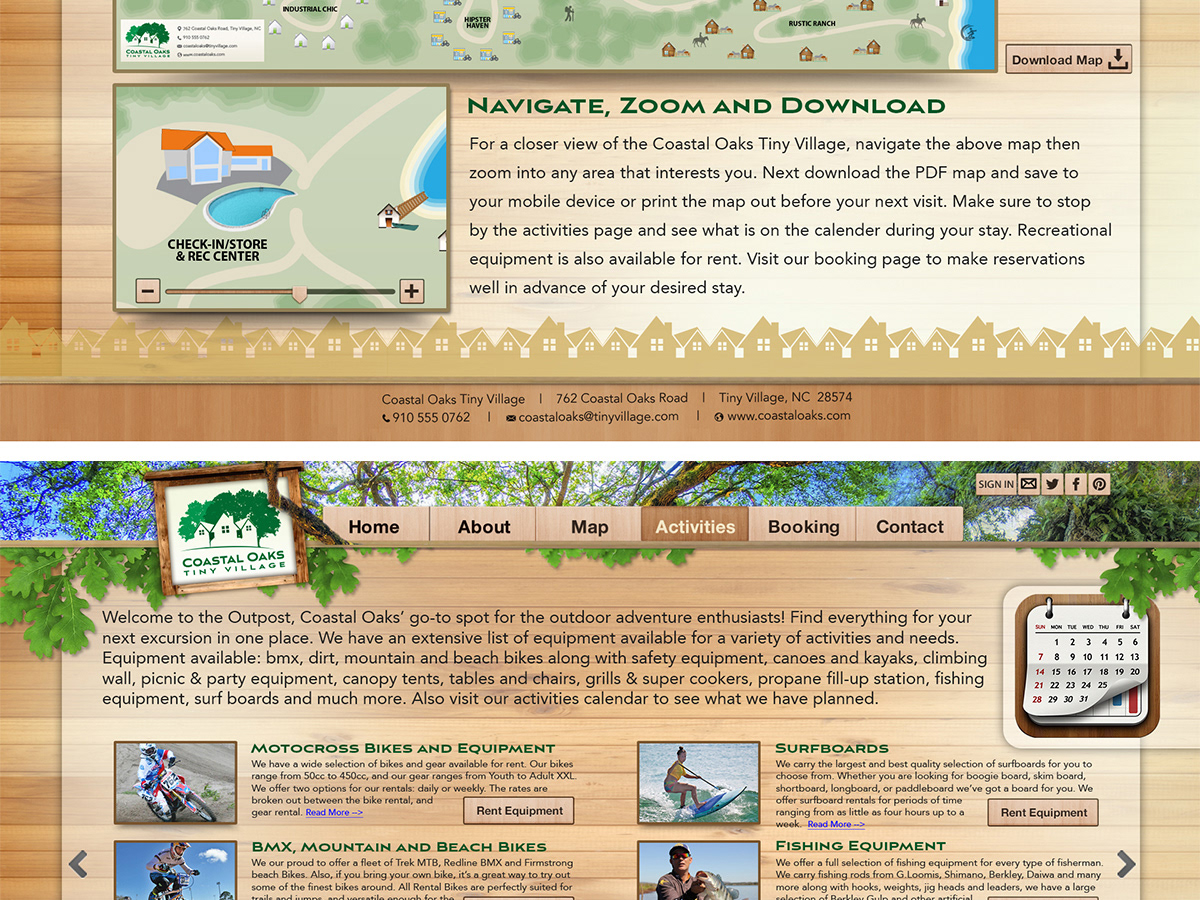
This campaign is a continuation for the tiny homes campground that affords consumers the opportunity to experience the tiny home movement. Through temporary tiny home vacation rentals individuals/couples can find out if this simplified lifestyle is something that they would like to permanently consider. The campground will have eight unique isolated community campsites each with eight tiny homes. These small pocket communities are distinctive campsites with individual themes which makes up the larger village. This final portion of the campaign is the development of the web site which will introduce the innovative campground to the public, announce the grand opening and help fill reservations for the first season.
Moodboard
Creating a moodboard helps to establish the style, tone and design flow. Through a collection of colors, images, fonts and textures it defines what the project will be about while assisting as a tool to help the designer and client agree on the design aspects. This moodboard establishes the target audience of millennials who are looking for an efficient eco-friendly and adventurous lifestyle without the hold on life of continuously being broke. The featured colors and textures come from the majestic and free forming oak trees with their magnificent hues of green. The supporting colors include warm sandalwood tan, rustic red and sky blue which are pulled from the images.
Sketches
Sketching ideas for a website in an instrumental part of the development. The sketch portion is a tool for communicating interface design elements and is meant to support the structure of every section of the website. By structuring the different sections of the layout, navigational elements, screen size requirements, spacing and consistency of design now presents a visually developed workflow. “Elements and functionality of a finished website design should work as a single cohesive unit, so that users are pleased by the design but drawn to the content” (Beaird & George, 2014, Chapter 1, Defining Good Design)
Beaird, J., & George, J. (2014, June 17). The Principles of Beautiful Web Design, 3rd Edition, The Design Process. Retrieved June 11, 2017, from http://ce.safaribooksonline.com/book/web-design-and-development/9781457174353/
Wireframe
Creating the wireframe helps in defining the hierarchy of the interface along with mapping out important aspects of the pages. “Unless the site you’re designing is incredibly minimal and simple, wireframing helps clarify exactly what needs to be on the different page types of your website” (Chapmon, 2017). This phase also assists in developing how the user will navigate the site. The pages that will be developed for the site include the: Home, Our Village, Map, Activities, Reservations and Contact.
Chapmon, C. (2017, May 31). Ultimate Guide to Website Wireframing. Retrieved June 07, 2017, from https://www.webpagefx.com/blog/web-design/website-wireframing/
Website Comps
Comps are a website prototype that demonstrate the visual layout of each web page with the intended look and feel. Comps contain an almost finished look encompassing images, color, textures, typography and copy that come from the moodboard, wireframes and sketches. Website comps have the ability to be shown to the client before being coded.
Final Web Site Comps